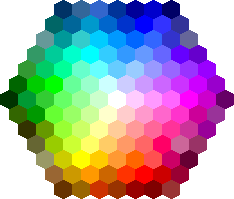
HTML 拾色器
选取颜色:
或输入颜色值:或使用 HTML5: |
选择的颜色:黑色文本 阴影 白色文本 阴影 #80e1ff
rgb(128, 225, 255)
hsl(194, 100%, 75%)
hsv(194, 50%, 100%)
|
淡 / 暗:
|
Hue
| Hue | Hex | Rgb | Hsl | Hsv | |
| 0 | #ff8080 | rgb(255, 128, 128) | hsl(0, 100%, 75%) | hsv(0, 50%, 100%) | |
| 15 | #ffa080 | rgb(255, 160, 128) | hsl(15, 100%, 75%) | hsv(15, 50%, 100%) | |
| 30 | #ffbf80 | rgb(255, 191, 128) | hsl(30, 100%, 75%) | hsv(30, 50%, 100%) | |
| 45 | #ffdf80 | rgb(255, 223, 128) | hsl(45, 100%, 75%) | hsv(45, 50%, 100%) | |
| 60 | #ffff80 | rgb(255, 255, 128) | hsl(60, 100%, 75%) | hsv(60, 50%, 100%) | |
| 75 | #dfff80 | rgb(223, 255, 128) | hsl(75, 100%, 75%) | hsv(75, 50%, 100%) | |
| 90 | #bfff80 | rgb(191, 255, 128) | hsl(90, 100%, 75%) | hsv(90, 50%, 100%) | |
| 105 | #a0ff80 | rgb(160, 255, 128) | hsl(105, 100%, 75%) | hsv(105, 50%, 100%) | |
| 120 | #80ff80 | rgb(128, 255, 128) | hsl(120, 100%, 75%) | hsv(120, 50%, 100%) | |
| 135 | #80ffa0 | rgb(128, 255, 160) | hsl(135, 100%, 75%) | hsv(135, 50%, 100%) | |
| 150 | #80ffbf | rgb(128, 255, 191) | hsl(150, 100%, 75%) | hsv(150, 50%, 100%) | |
| 165 | #80ffdf | rgb(128, 255, 223) | hsl(165, 100%, 75%) | hsv(165, 50%, 100%) | |
| 180 | #80ffff | rgb(128, 255, 255) | hsl(180, 100%, 75%) | hsv(180, 50%, 100%) | |
| 194 | #80e1ff | rgb(128, 225, 255) | hsl(194, 100%, 75%) | hsv(194, 50%, 100%) | |
| 195 | #80dfff | rgb(128, 223, 255) | hsl(195, 100%, 75%) | hsv(195, 50%, 100%) | |
| 210 | #80bfff | rgb(128, 191, 255) | hsl(210, 100%, 75%) | hsv(210, 50%, 100%) | |
| 225 | #80a0ff | rgb(128, 160, 255) | hsl(225, 100%, 75%) | hsv(225, 50%, 100%) | |
| 240 | #8080ff | rgb(128, 128, 255) | hsl(240, 100%, 75%) | hsv(240, 50%, 100%) | |
| 255 | #a080ff | rgb(160, 128, 255) | hsl(255, 100%, 75%) | hsv(255, 50%, 100%) | |
| 270 | #bf80ff | rgb(191, 128, 255) | hsl(270, 100%, 75%) | hsv(270, 50%, 100%) | |
| 285 | #df80ff | rgb(223, 128, 255) | hsl(285, 100%, 75%) | hsv(285, 50%, 100%) | |
| 300 | #ff80ff | rgb(255, 128, 255) | hsl(300, 100%, 75%) | hsv(300, 50%, 100%) | |
| 315 | #ff80df | rgb(255, 128, 223) | hsl(315, 100%, 75%) | hsv(315, 50%, 100%) | |
| 330 | #ff80bf | rgb(255, 128, 191) | hsl(330, 100%, 75%) | hsv(330, 50%, 100%) | |
| 345 | #ff80a0 | rgb(255, 128, 160) | hsl(345, 100%, 75%) | hsv(345, 50%, 100%) | |
| 360 | #ff8080 | rgb(255, 128, 128) | hsl(0, 100%, 75%) | hsv(0, 50%, 100%) |
HSL Saturation
| Sat | Hex | Rgb | Hsl | Hsv | |
| 100% | #80e1ff | rgb(128, 225, 255) | hsl(194, 100%, 75%) | hsv(194, 50%, 100%) | |
| 95% | #83dffc | rgb(131, 223, 252) | hsl(194, 95%, 75%) | hsv(194, 48%, 99%) | |
| 90% | #86def9 | rgb(134, 222, 249) | hsl(194, 90%, 75%) | hsv(194, 46%, 98%) | |
| 85% | #89dcf5 | rgb(137, 220, 245) | hsl(194, 85%, 75%) | hsv(194, 44%, 96%) | |
| 80% | #8ddaf2 | rgb(141, 218, 242) | hsl(194, 80%, 75%) | hsv(194, 42%, 95%) | |
| 75% | #90d9ef | rgb(144, 217, 239) | hsl(194, 75%, 75%) | hsv(194, 40%, 94%) | |
| 70% | #93d7ec | rgb(147, 215, 236) | hsl(194, 70%, 75%) | hsv(194, 38%, 93%) | |
| 65% | #96d5e9 | rgb(150, 213, 233) | hsl(194, 65%, 75%) | hsv(194, 35%, 91%) | |
| 60% | #99d4e6 | rgb(153, 212, 230) | hsl(194, 60%, 75%) | hsv(194, 33%, 90%) | |
| 55% | #9dd2e2 | rgb(157, 210, 226) | hsl(194, 55%, 75%) | hsv(194, 31%, 89%) | |
| 50% | #a0d0df | rgb(160, 208, 223) | hsl(194, 50%, 75%) | hsv(194, 28%, 88%) | |
| 45% | #a3cfdc | rgb(163, 207, 220) | hsl(194, 45%, 75%) | hsv(194, 26%, 86%) | |
| 40% | #a6cdd9 | rgb(166, 205, 217) | hsl(194, 40%, 75%) | hsv(194, 23%, 85%) | |
| 35% | #a9cbd6 | rgb(169, 203, 214) | hsl(194, 35%, 75%) | hsv(194, 21%, 84%) | |
| 30% | #accad3 | rgb(172, 202, 211) | hsl(194, 30%, 75%) | hsv(194, 18%, 83%) | |
| 25% | #b0c8cf | rgb(176, 200, 207) | hsl(194, 25%, 75%) | hsv(194, 15%, 81%) | |
| 20% | #b3c6cc | rgb(179, 198, 204) | hsl(194, 20%, 75%) | hsv(194, 12%, 80%) | |
| 15% | #b6c5c9 | rgb(182, 197, 201) | hsl(194, 15%, 75%) | hsv(194, 9%, 79%) | |
| 10% | #b9c3c6 | rgb(185, 195, 198) | hsl(194, 10%, 75%) | hsv(194, 6%, 78%) | |
| 5% | #bcc1c3 | rgb(188, 193, 195) | hsl(194, 5%, 75%) | hsv(194, 3%, 76%) | |
| 0% | #bfbfbf | rgb(191, 191, 191) | hsl(0, 0%, 75%) | hsv(0, 0%, 75%) |
HSL 淡 / 暗
| Lum | Hex | Rgb | Hsl | Hsv | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(0, 0%, 100%) | hsv(0, 0%, 100%) | |
| 95% | #e5f9ff | rgb(229, 249, 255) | hsl(194, 100%, 95%) | hsv(194, 10%, 100%) | |
| 90% | #ccf3ff | rgb(204, 243, 255) | hsl(194, 100%, 90%) | hsv(194, 20%, 100%) | |
| 85% | #b3edff | rgb(179, 237, 255) | hsl(194, 100%, 85%) | hsv(194, 30%, 100%) | |
| 80% | #99e7ff | rgb(153, 231, 255) | hsl(194, 100%, 80%) | hsv(194, 40%, 100%) | |
| 75% | #80e1ff | rgb(128, 225, 255) | hsl(194, 100%, 75%) | hsv(194, 50%, 100%) | |
| 70% | #66dbff | rgb(102, 219, 255) | hsl(194, 100%, 70%) | hsv(194, 60%, 100%) | |
| 65% | #4dd5ff | rgb(77, 213, 255) | hsl(194, 100%, 65%) | hsv(194, 70%, 100%) | |
| 60% | #33cfff | rgb(51, 207, 255) | hsl(194, 100%, 60%) | hsv(194, 80%, 100%) | |
| 55% | #1ac9ff | rgb(26, 201, 255) | hsl(194, 100%, 55%) | hsv(194, 90%, 100%) | |
| 50% | #00c3ff | rgb(0, 195, 255) | hsl(194, 100%, 50%) | hsv(194, 100%, 100%) | |
| 45% | #00afe6 | rgb(0, 175, 230) | hsl(194, 100%, 45%) | hsv(194, 100%, 90%) | |
| 40% | #009ccc | rgb(0, 156, 204) | hsl(194, 100%, 40%) | hsv(194, 100%, 80%) | |
| 35% | #0088b3 | rgb(0, 136, 179) | hsl(194, 100%, 35%) | hsv(194, 100%, 70%) | |
| 30% | #007599 | rgb(0, 117, 153) | hsl(194, 100%, 30%) | hsv(194, 100%, 60%) | |
| 25% | #006180 | rgb(0, 97, 128) | hsl(194, 100%, 25%) | hsv(194, 100%, 50%) | |
| 20% | #004e66 | rgb(0, 78, 102) | hsl(194, 100%, 20%) | hsv(194, 100%, 40%) | |
| 15% | #003a4d | rgb(0, 58, 77) | hsl(194, 100%, 15%) | hsv(194, 100%, 30%) | |
| 10% | #002733 | rgb(0, 39, 51) | hsl(194, 100%, 10%) | hsv(194, 100%, 20%) | |
| 5% | #00131a | rgb(0, 19, 26) | hsl(194, 100%, 5%) | hsv(194, 100%, 10%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) | hsv(0, 0%, 0%) |
HSV Saturation
| Sat | Hex | Rgb | Hsl | Hsv | |
| 100% | #00c3ff | rgb(0, 195, 255) | hsl(194, 100%, 50%) | hsv(194, 100%, 100%) | |
| 95% | #0dc6ff | rgb(13, 198, 255) | hsl(194, 100%, 53%) | hsv(194, 95%, 100%) | |
| 90% | #19c9ff | rgb(25, 201, 255) | hsl(194, 100%, 55%) | hsv(194, 90%, 100%) | |
| 85% | #26ccff | rgb(38, 204, 255) | hsl(194, 100%, 57%) | hsv(194, 85%, 100%) | |
| 80% | #33cfff | rgb(51, 207, 255) | hsl(194, 100%, 60%) | hsv(194, 80%, 100%) | |
| 75% | #40d2ff | rgb(64, 210, 255) | hsl(194, 100%, 63%) | hsv(194, 75%, 100%) | |
| 70% | #4dd5ff | rgb(77, 213, 255) | hsl(194, 100%, 65%) | hsv(194, 70%, 100%) | |
| 65% | #59d8ff | rgb(89, 216, 255) | hsl(194, 100%, 68%) | hsv(194, 65%, 100%) | |
| 60% | #66dbff | rgb(102, 219, 255) | hsl(194, 100%, 70%) | hsv(194, 60%, 100%) | |
| 55% | #73deff | rgb(115, 222, 255) | hsl(194, 100%, 73%) | hsv(194, 55%, 100%) | |
| 50% | #80e1ff | rgb(128, 225, 255) | hsl(194, 100%, 75%) | hsv(194, 50%, 100%) | |
| 45% | #8ce4ff | rgb(140, 228, 255) | hsl(194, 100%, 78%) | hsv(194, 45%, 100%) | |
| 40% | #99e7ff | rgb(153, 231, 255) | hsl(194, 100%, 80%) | hsv(194, 40%, 100%) | |
| 35% | #a6eaff | rgb(166, 234, 255) | hsl(194, 100%, 83%) | hsv(194, 35%, 100%) | |
| 30% | #b3edff | rgb(179, 237, 255) | hsl(194, 100%, 85%) | hsv(194, 30%, 100%) | |
| 25% | #bff0ff | rgb(191, 240, 255) | hsl(194, 100%, 88%) | hsv(194, 25%, 100%) | |
| 20% | #ccf3ff | rgb(204, 243, 255) | hsl(194, 100%, 90%) | hsv(194, 20%, 100%) | |
| 15% | #d9f6ff | rgb(217, 246, 255) | hsl(194, 100%, 93%) | hsv(194, 15%, 100%) | |
| 10% | #e6f9ff | rgb(230, 249, 255) | hsl(194, 100%, 95%) | hsv(194, 10%, 100%) | |
| 5% | #f2fcff | rgb(242, 252, 255) | hsl(194, 100%, 98%) | hsv(194, 5%, 100%) | |
| 0% | #ffffff | rgb(255, 255, 255) | hsl(0, 0%, 100%) | hsv(0, 0%, 100%) |
HSV 亮 / 暗
| Value | Hex | Rgb | Hsl | Hsv | |
| 100% | #80e1ff | rgb(128, 225, 255) | hsl(194, 100%, 75%) | hsv(194, 50%, 100%) | |
| 95% | #7ad6f2 | rgb(122, 214, 242) | hsl(194, 83%, 71%) | hsv(194, 50%, 95%) | |
| 90% | #73cbe6 | rgb(115, 203, 230) | hsl(194, 69%, 68%) | hsv(194, 50%, 90%) | |
| 85% | #6dbfd9 | rgb(109, 191, 217) | hsl(194, 59%, 64%) | hsv(194, 50%, 85%) | |
| 80% | #66b4cc | rgb(102, 180, 204) | hsl(194, 50%, 60%) | hsv(194, 50%, 80%) | |
| 75% | #60a9bf | rgb(96, 169, 191) | hsl(194, 43%, 56%) | hsv(194, 50%, 75%) | |
| 70% | #5a9eb3 | rgb(90, 158, 179) | hsl(194, 37%, 53%) | hsv(194, 50%, 70%) | |
| 65% | #5392a6 | rgb(83, 146, 166) | hsl(194, 33%, 49%) | hsv(194, 50%, 65%) | |
| 60% | #4d8799 | rgb(77, 135, 153) | hsl(194, 33%, 45%) | hsv(194, 50%, 60%) | |
| 55% | #467c8c | rgb(70, 124, 140) | hsl(194, 33%, 41%) | hsv(194, 50%, 55%) | |
| 50% | #407180 | rgb(64, 113, 128) | hsl(194, 33%, 38%) | hsv(194, 50%, 50%) | |
| 45% | #3a6573 | rgb(58, 101, 115) | hsl(194, 33%, 34%) | hsv(194, 50%, 45%) | |
| 40% | #335a66 | rgb(51, 90, 102) | hsl(194, 33%, 30%) | hsv(194, 50%, 40%) | |
| 35% | #2d4f59 | rgb(45, 79, 89) | hsl(194, 33%, 26%) | hsv(194, 50%, 35%) | |
| 30% | #26444d | rgb(38, 68, 77) | hsl(194, 33%, 23%) | hsv(194, 50%, 30%) | |
| 25% | #203840 | rgb(32, 56, 64) | hsl(194, 33%, 19%) | hsv(194, 50%, 25%) | |
| 20% | #1a2d33 | rgb(26, 45, 51) | hsl(194, 33%, 15%) | hsv(194, 50%, 20%) | |
| 15% | #132226 | rgb(19, 34, 38) | hsl(194, 33%, 11%) | hsv(194, 50%, 15%) | |
| 10% | #0d171a | rgb(13, 23, 26) | hsl(194, 33%, 8%) | hsv(194, 50%, 10%) | |
| 5% | #060b0d | rgb(6, 11, 13) | hsl(194, 33%, 4%) | hsv(194, 50%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(0, 0%, 0%) | hsv(0, 0%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 128 | 225 | 255 |
rgb(128, 225, 255) #80e1ff
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:http://www.tukus.cn/cydz/yanse/2024-12-04/259.html